SEO için Sayfa Boyutunuzu Kontrol Etme
Bugünün internet hızları bu dünyanın dışında. Statista’ya göre ortalama sabit geniş bant indirme hızı 105,15 Mbps ve mobilde 55,95 Mbps. Buna rağmen, kod şişkinliği, aksaklıklar ve diğer sorunlar, SEO için kritik bir acı noktası haline gelen sayfa boyutlarına yol açabilir. En büyüğü 100 MB olan SEO denetimlerinde karşılaştığım sayfa boyutu türlerine inanamazsınız (şaka yapmıyorum). Sayfa boyutunuzu küçültmek için atabileceğiniz birkaç adım vardır, ancak önce sayfa boyutunuzu belirlemeniz gerekir. Ayrıca Önemli Web Verilerine ve sayfanın Google’ın metrikleriyle nasıl eşleştiğine de bakmamız gerekiyor . Bu kılavuzda, anlamak, sayfa boyutunuzu kontrol etmek ve ardından optimize etmek için ihtiyacınız olan her şeyi bulacaksınız.
Sayfa Boyutu için Genel Genel Kurallar
İdeal olarak, nişinize bağlı olarak HTML DOM sayfa boyutunuzu yaklaşık 100 kb veya daha az tutmak istersiniz. Bazı nişlerde sayfalar daha büyük olabilir; örneğin e-ticarette, sayfada kaç tane ürün resmi olduğuna bağlı olarak 150 kb-200 kb civarında sayfaları görmek nadir değildir. Çok fazla büyümek istemezsiniz, çünkü o zaman kullanıcı deneyimini olumsuz etkilemeye başlarsınız ve iyi Temel Web Verileri puanlarıyla sıralamada yükselme elde etme fırsatlarını kaçırmış olabilirsiniz. Ancak, kullanıcı deneyimine dikkat etmeden sayfa boyutunu küçültmek, sayfanızın rakipleriniz kadar kullanışlı olmamasına neden olabilir. Denge anahtardır.
Sayfa Boyutunuzu Etkileyen Sorunlar
CSS ve JS
Varsayılan CSS ve JS’yi eklediğinizde, bu kodu sayfa yükleme için de optimize ettiğinizden emin olmak istersiniz. Bu, bu dosyaların hepsinin uygun şekilde küçültüldüğünden ve büyük kod şişkinliği içermediğinizden emin olmak anlamına gelir. “Kod şişkinliği”, gereksiz kodun sayfa boyutunu önemli ölçüde artırdığı ve böylece sayfa hızınızı etkilediği anlamına gelir. Aynı şeyi başarmanın farklı yolları vardır. CSS ve JS tarafında aşırı kodlama yoluyla sorunlara neden olanlardan kaçınmak istiyorsunuz. Optimize edilmiş bir kodlama zihniyetinin yanı sıra, CSS ve JS dosyalarının küçültme sürecine ihtiyacı vardır. Küçültme işlemi, orada olması gerekmeyen fazladan boşlukları ve diğer rastgele kod yapılarını kaldırır. Küçültmenin gerçek kodlamanızı değiştirmeyeceğini, yalnızca kodlama yapay öğelerini değiştireceğini unutmamak önemlidir. Sunucu tarafında nihai CSS ve JS kod optimizasyonunu elde etmek için zihninize ve geliştirme pirzolalarınıza hala ihtiyaç duyulacaktır.
HTML DOM
Büyük bir DOM ağacı boyutu, sayfa hızı sorunlarının önemli bir nedenidir ve onu büyük ölçüde yavaşlatabilir. Bu, ağ verimliliği, yükleme performansı, bellek performansı ve çalışma zamanı performansı gibi şeyleri etkiler; bunların tümü, genel sayfa yüklemenizi ve Önemli Web Verileri kullanıcı deneyiminizi önemli ölçüde etkileyebilir. Geliştirme süreciniz, DOM ağaç boyutunuzun optimizasyonu için bir tür kaynak tahsisi içermelidir.
Görüntüler
Büyük resimler, özellikle kullanıcı memnuniyetini etkiliyorsa, sayfa boyutunuzu olumsuz etkileyebilir. Bir kullanıcının 15 MB’lık bir görüntünün yüklenmesi için 5 dakika beklemesi gerekiyorsa, onları zaten kaybetmişsinizdir. Bu nedenle, resimlerinizi sıkıştırmaya çalışırken resim boyutlarıyla birlikte fiziksel piksel boyutunu da hesaba katmak önemlidir.
Sayfa Boyutunuzu Kontrol Etme Araçları
Sayfa boyutunuzu kontrol etmek için bir dizi araç vardır. Sevdiğim iki kişi:
- Google Page Speed Insights.
- Screaming Frog SEO Spider.
Google Page Speed Insights
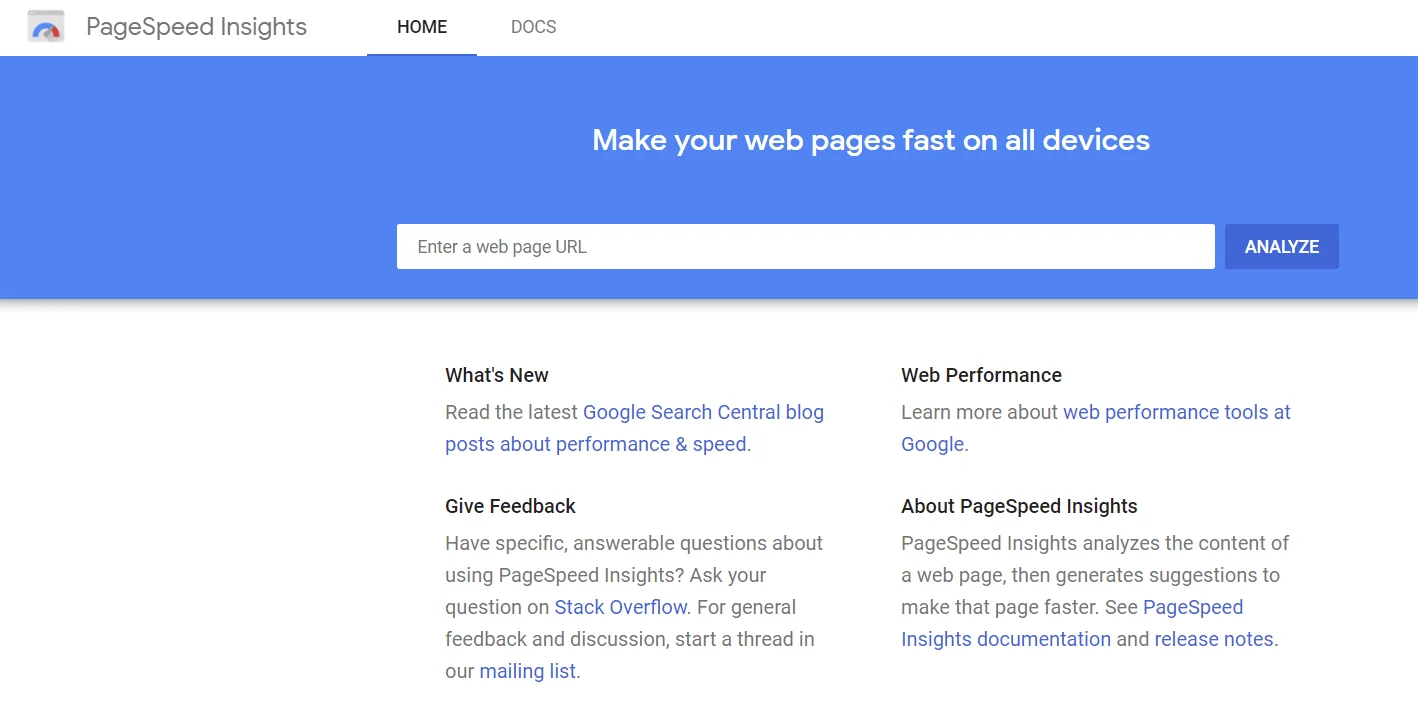
Google’ın Sayfa Hızı Öngörüleri, yüklemeyi yavaşlatabilecek sayfa boyutu sorunlarını belirlemek için kritik bir araçtır. Ayrıca, sayfa boyutu için Google’ın Önemli Web Verileri kontrol listesindeki öğeleri işaretlemenize yardımcı olacaktır.
Screaming Frog SEO Spider
Ayrıca sitenizi taramak için Screaming Frog SEO Spider’ı kullanarak sayfa boyutunuzu kontrol edebilirsiniz. Tarama işleminiz tamamlandıktan sonra sayfa boyutunuzu kontrol etmek için şu adımları izleyin:
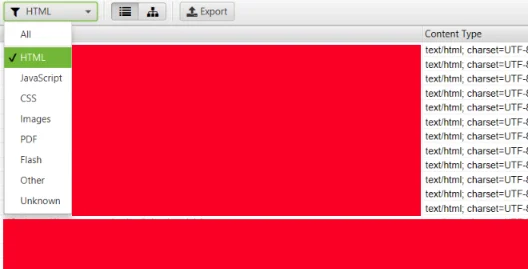
1. Sol üst köşedeki açılır menüyü tıklayın.
2. HTML’yi seçin . Bu, yalnızca sitenizde taranan HTML sayfalarını görüntüler.
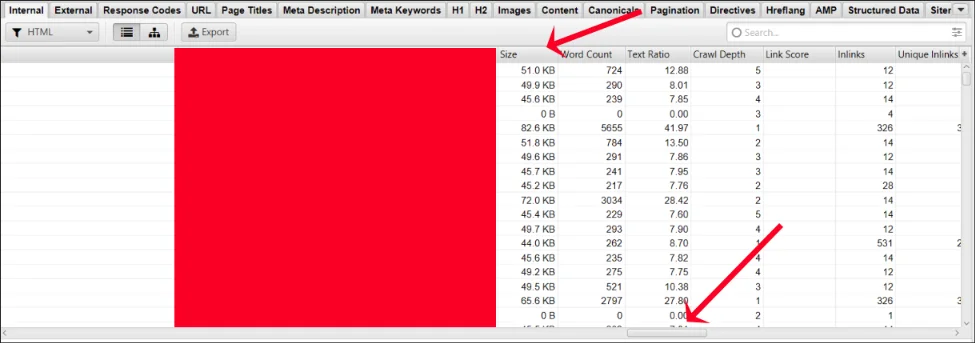
3. Ardından, aşağıda gösterildiği gibi sayfa boyutu numaralarını görene kadar sağa kaydırın.
Screaming Frog SEO Spider ile sayfa boyutunuzu bu şekilde kontrol edebilirsiniz.
Sayfa Boyutunuzu Kontrol Etmek Neden Bu Kadar Önemli?
Sayfa boyutu, genel sayfa hızınızı önemli ölçüde etkileyerek hem arama sıralamalarını hem de performansı etkileyebileceğinden SEO’da önemli bir husustur.
Sayfa Yükleme Hızları
According to Google Search Central:
“Web sitelerini hızlandırmak önemlidir – sadece site sahipleri için değil, tüm İnternet kullanıcıları için. Daha hızlı siteler mutlu kullanıcılar yaratır ve şirket içi çalışmalarımızda, bir site yavaş yanıt verdiğinde ziyaretçilerin orada daha az zaman harcadığını gördük. Ancak daha hızlı siteler yalnızca kullanıcı deneyimini iyileştirmez; son veriler, site hızının iyileştirilmesinin işletme maliyetlerini de azalttığını gösteriyor. Bizim gibi kullanıcılarımız da hıza çok değer veriyor – bu nedenle arama sıralamalarımızda site hızını hesaba katmaya karar verdik. Bir sitenin diğer sitelere göre hızını belirlemek için çeşitli kaynaklar kullanıyoruz.”
Tüketicilerin yaklaşık %70’i , sayfa hızının çevrimiçi bir satıcıdan satın alma isteklerini etkilediğini kabul ediyor ve yarısı, daha hızlı yükleme süreleri için animasyon ve videodan vazgeçmeye istekli olacaklarını söyledi. Ve Google’a göre, sayfa yükleme süresi bir saniyeden 10 saniyeye çıktıkça, bir mobil site ziyaretçisinin hemen çıkma olasılığı %123 artıyor . Gördüğünüz gibi sayfanızı hızlandırmak sadece kullanıcı deneyimi için değil aynı zamanda arama motorlarındaki sıralamanız için de önemli.
Web Barındırma Maliyetlerini Düşürmeye Yardımcı Olabilir
İnternet barındırma sağlayıcınıza ve barındırma planlarına bağlı olarak, daha küçük sayfa dosya boyutlarıyla barındırma maliyetlerinden tasarruf edebilirsiniz. Daha küçük bir sayfa boyutu, kullanılan daha düşük bant genişliği (dosya aktarımı) anlamına gelir; bu, özellikle büyük sitelerde daha düşük barındırma maliyetlerini azaltabilir.
Sayfa Boyutunu Optimize Etmeye Yönelik En İyi Uygulamalar
Web sitenizde mümkün olan en iyi sayfa boyutu optimizasyonu için aşağıdaki en iyi uygulamalara dikkat edin:
Bu Görüntüleri Optimize Edin
En iyi, en optimize edilmiş görüntüleri oluşturmak, kontrol listenizden aşağıdaki öğeleri işaretlemenizi gerektirir:
- Physical pixel size.
- Overall image size.
- Maintaining image quality.
Fiziksel piksel boyutu, görüntünün piksel yoğunluğunu ifade eder. Görüntü piksel yoğunluğu aynı kalırsa, görüntünüzün 1600 x 1600’den 500 x 500’e küçülmesinin bir önemi yoktur. Başladığınız şey buysa, yine de 1 MB dosya boyutuna sahip resimler alacaksınız. Bu faktörlerin her ikisini de dikkate alan uygun optimizasyonu sağlamak için Adobe Photoshop gibi araçlarla veya Smush Pro gibi araçların ücretli sürümleriyle kayıpsız görüntü sıkıştırmanın avantajlarından yararlandığınızdan emin olun. Şu anda, görüntü sıkıştırma söz konusu olduğunda Adobe Photoshop altın standarttır. Bu, üç faktörü de hedeflemenize ve sıkıştırma işleminin sonunda resimlerinizin kristal netliğinde görünmesini sağlamanıza yardımcı olacaktır. Ayrıca, png üzerinden WebP gibi öncekilerden daha iyi olan daha hızlı görüntü biçimlerini de göz önünde bulundurmalısınız . ShortPixel.com ve TinyPNG.com dahil olmak üzere görüntü optimizasyonu için kullanabileceğiniz çeşitli hizmetler vardır. WordPress kullanıyorsanız, bu görev için oldukça yararlı olan birkaç eklenti vardır. Biri Shortpixel Image Optimizer , diğeri ise Tiny Compress Images eklentisidir.
Özel Yazı Tiplerini Gereksiz Şekilde Kullanmayın
Hepimiz oradaydık. Hepimiz “Ben-O Yazı Tipi-İstiyorum” kurbanı olduk! Muhtemelen, kullanmak istediklerinize oldukça kolay uyan, web için güvenli alternatif bir yazı tipi vardır. Değilse, üçüncü taraf bir kaynaktan eklediğiniz ek yazı tiplerinin indirilmesinin daha fazla zaman alacağını göz önünde bulundurmanız önemlidir. Bu sadece canavarın doğası. Arial, Verdana veya Helvetica gibi web için güvenli yazı tiplerini kullanmak harika seçeneklerdir ve seçtiğiniz özel yazı tipiyle ilgili sorunların ortaya çıkma olasılığını ortadan kaldırırsınız. Aynı zamanda daha çok platformlar arası ve tarayıcılar arası dostudur, yani siteniz berbat görünmeden mümkün olduğunca çok sayıda tarayıcıda ve cihazda görüntülenecektir.
HTML ve CSS’nizi Küçültün
HTML ve CSS dosyalarınızı küçültme süreci, sayfa boyutunuzu küçültme konusunda önemli kazançlar sağlayabilir. Ne zaman HTML ve css küçültmek , kodda istenmeyen ve gereksiz boşluk kurtulmak ve bunun sonucunda sayfanın dosya boyutunu küçültmek. Özellikle sayfalarınızın gereksiz kodlarla şişirildiğini biliyorsanız, tüm sayfalarınız için bir küçültme işlemi yapmak mantıklıdır. HTML ve CSS dosyalarınızı küçültmek için kullanabileceğiniz çok sayıda araç vardır:
- Toptal.com’s JavaScript Minifier plugin
- WP Super Minify
- Autoptimize WordPress plugin
WordPress küçültme görevleriniz için tek tıklamayla bir optimizasyonun peşindeyseniz , CDN (İçerik Dağıtım Ağı) hizmetine geçmek istiyorsanız Cloudflare bu özelliği de sunar. Minifier.org’daki araç da bu amaç için oldukça kullanışlıdır.
Plug-in Bloat’tan Kaçının
Eklenti eklemek göründüğü kadar zararsız değildir. Bir seferde 5, 10 veya 15 eklenti eklerseniz, bu uygulamada çok geri ölçeklendirmek isteyebilirsiniz. Yalnızca bir WordPress sitesine eklenti ekleme eyleminin, sayfa boyutunuz üzerinde olumsuz etkilerinin yanı sıra, sayfayı ziyaret edebilecek herhangi bir kullanıcı üzerinde olumsuz etkileri olacaktır (sonuç olarak site performansında önemli düşüşler yaşayabilirler). Eklentilerinizi yalnızca gerekli olanlarla sınırlandırmaya ve sayfanız için gereken doğru işlevselliği eklemeye dikkat edin. Çok sayıda eklenti eklemenin sayfanızın sayfa hızı sorunlarıyla tıkanmasına neden olduğu bir durumla karşılaşmak istemezsiniz.